そのアイデア、「スクリーン」で合成してみませんか? #Photoshop
どうも、こんにちは!
遂にほとんどの地域が梅雨明けしましたね。私は毎日散歩をしているのですが、晴れてると気分も上がるので最高です。
雨の日も、その時しか撮れない写真があって面白いのですがやっぱり私は晴れ信者です。
皆さんも是非散歩してみて下さい。実際、朝起きてからの20分のウォーキングは「幸福度UP」や「脳の活性化」に繋がることが海外の研究で分かっているので強くオススメします。
では、本題。
今日は、Photoshopで描画モード「スクリーン」について解説します。「スクリーン」モードは使い勝手がよく使用頻度も高いブレンドモードです。
最近、Photoshopのチュートリアル記事を書いていますが、描画モードについての解説はほとんどしてなかったので、実際の活用例まで交えて紹介します。
では、スタート!
①スクリーンモードってどんなモード?
結論から言うと、
スクリーンで合成すると明るいカラーになり、足せば足すほど「白」へと近づきます。



左から順にスクリーンで重ねていった結果です。明るくなって白へと近づいているのが分かるでしょうか?
この特性を活かして工夫次第で色んな表現ができるのですが、今回は以下の2つを覚えておけばOKです。
- 明るい部分ほど重なる
- 暗い部分ほど重ならない
単純な話、黒は合成されないってことです。これさえ覚えておけば色々できます。
では活用してみますよ~ ('ε ')
②実際に活用してみよう
パターン①


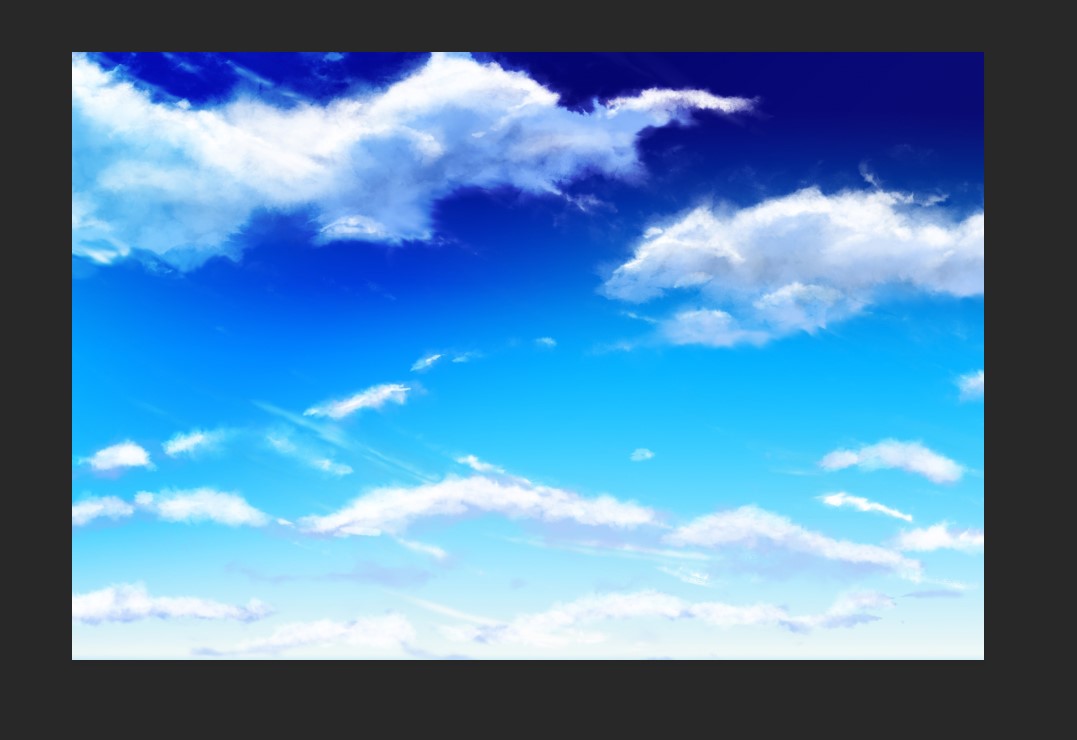
例えば、左のオレンジの平面と右の雲の画像を使って夕空を作りたいとします。
ここで、どうやったら雲を合成できるか考えてみましょう。
思いつかない人は、先程紹介した2つの特性を思い出してみましょう。
黒は重ならず、白は重なるんです
雲の画像をレイヤータブで選択して、メニューバーの「イメージ ➡ 色調補正 ➡ 白・黒」を選びます。


こんな感じで「雲=白」「その他=黒」になるはずです。
もし、「綺麗に白黒に分かれてないな~」って時は+αで「イメージ ➡ 色調補正 ➡ レベル補正」でシャドウとハイライトを弄るのも1つのやり方です。
ここまで来たら分かると思いますが、雲の画像を「スクリーン」にしてやると、

白い部分である雲が合成されます。
パターン②


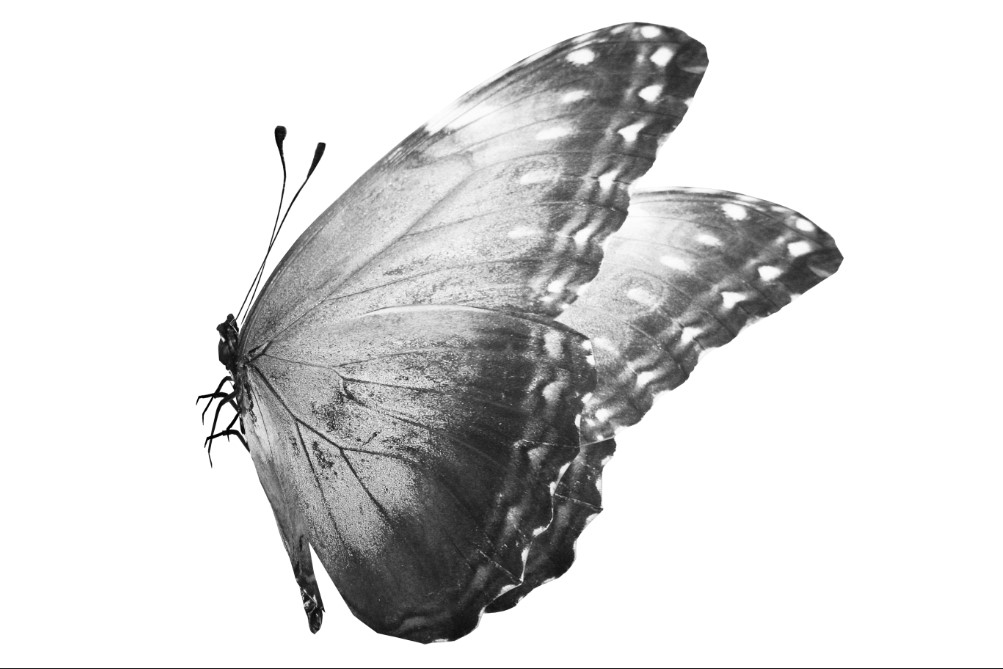
グラデーション背景と、色調補正で白黒にした蝶の画像を用意しました。
白黒にした蝶を「スクリーン」で合成してみます。

黒い部分に下のレイヤーのグラデーションが綺麗にブレンドされました。
このように「スクリーン」モードでは「白・黒」を上手く扱うことで面白い結果をもたらしてくれます。
③まとめ
- 「スクリーン」で重ねるほど明るくなり、白へ近づく
- 黒はブレンドされない
この仕様さえ理解できれば、スクリーンモードを利用した表現の幅はかなり広がると思います。 まずは色々試して遊んでみて下さい。合成する前から結果を予想して、狙った表現ができるようになればもう玄人です。
今回は「スクリーン」モードについて記事を書きました。
他にも描画モードは沢山あり、それぞれ面白い表現ができるので今後も紹介していきます。知識を増やして、もっとクリエイティブにいきましょう!
お疲れさまでした(。´・∀・)ノ゙