Photoshopで夕焼け写真の雰囲気を変えてみる
こんにちは!(*´A`)ノ
今回はPhotoshopを使って、簡単に夕焼け写真の雰囲気を変えてみたいと思います。Photoshop始めたけど何からしようかな....と思っている人は、今回紹介するような簡単な色補正からやってみては!
3枚の調整レイヤーを使用して調整するだけなので誰でも気軽にチャレンジできますよ!
①写真をPhotoshopで開く
「雰囲気を変えてみたい!」って思った写真を一枚Photoshopで開きましょう。

今回は簡単にできるチュートリアルなので、気楽に好きな写真をチョイスしちゃいましょう。今回、私はフリー画像をお借りしました。
②新規調整レイヤー「グラデーションマップ」を追加

上のメニューバーから「レイヤー ➡ 新規調整レイヤー ➡ グラデーションマップ」を開きます。開いたら、レイヤー名とか決めるポップが出てくるので名前だけ適当に決めちゃって「OK」を押します。
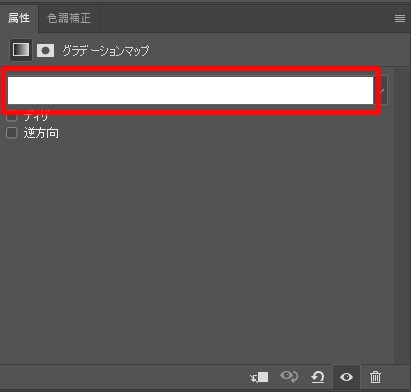
続いて、属性タブから今回のグラデーションで使用する色を決めます。
「属性タブがないよー(´;Д;`)」って方はメニューバーのウィンドウから表示してください。


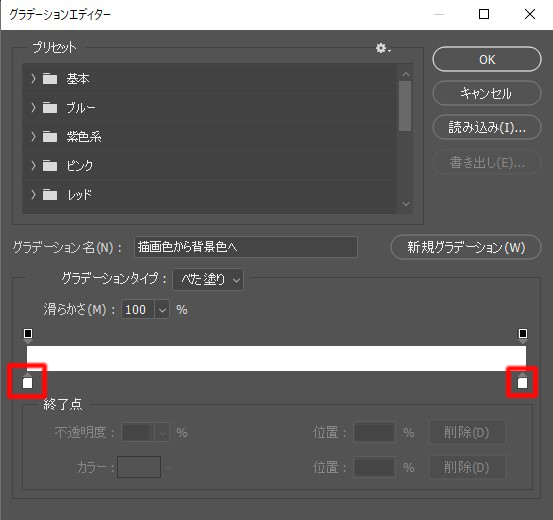
写真のところをクリックしてグラデーションエディターを開き、帯の下側の四角くんをクリックして色を選びます。

私は今回、赤と黄色でも使ってみましょうか。ここは皆さんにお任せします。色が決まったら「OK」を押して適用してあげましょう。
写真が自分の選んだ色で塗りつぶされたと思います。そこで、レイヤータブから描画モードを変更します。今回使うのは「オーバーレイ」です。


適用するとあらびっくり、綺麗に色が写真に馴染みました。あとは不透明度を調整して自分好みの色合いに調節してください。
「オーバーレイ」って「通常」モードと何が違うんや?って思う人は、記事の最後にどういう効果があるのか簡単に解説しているので見てみて下さい。
③新規調整レイヤー「トーンカーブ」を追加
グラデーションマップを追加した時と同じように、「レイヤー ➡ 新規調整レイヤー ➡ トーンカーブ」の流れで追加します。
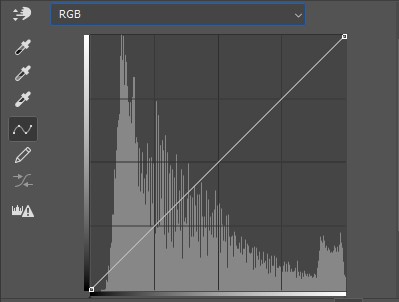
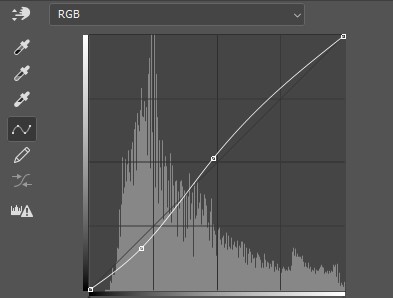
追加したら、属性タブから実際にトーンカーブを触って、色の明暗をハッキリさせます。




調整出来たら、また不透明度で自分の好きな具合に調整します。
④新規調整レイヤー「レベル補正」を追加
これが、今回使う最後の調整レイヤーになります。また、「レイヤー ➡ 新規調整レイヤー ➡ レベル補正」の順で追加します。
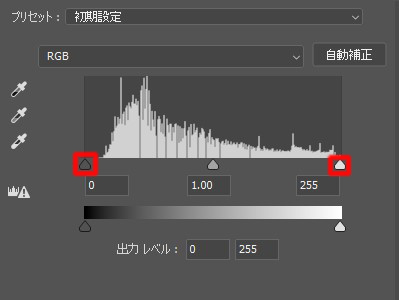
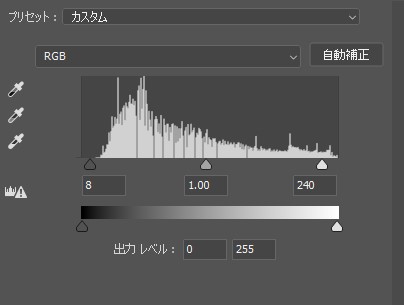
追加したら、またも属性タブから調整を加えます。


左の三角くんで「シャドウ」を調節、右の三角くんで「ハイライト」を調節します。
調節が完了したら、またまた不透明度で調節してください。
⑤完成
お疲れさまでした、以上で完成となります!
私の場合だと、青をベースとした写真から圧倒的な夕焼けパワーを発揮した写真へと変身しました。


という訳で、今回はPhotoshopで調整レイヤーを重ねて雰囲気を変えるというベーシックなやり方の紹介でした。
時間も全然かからずに調整できるので、自分の好きな写真で色々試してみましょう!
新しい自分流の作品と出会えるはずですよ!
■描画モード「オーバーレイ」について
今回チュートリアルで使用した「オーバーレイ」ですが、どういった効果があるのか簡単に解説します。
描画モードには、
- 上下のレイヤーの色と色を掛け合わせて暗く表示される「乗算」
- 重ねれば重ねるほど白に近づいていく「スクリーン」
という2つのモードが存在します。今回使用した「オーバーレイ」では、
- 下のレイヤーの暗い色の部分は乗算、明るい色の部分はスクリーン
が適用される仕組みになっています。
適用した際に、色が鮮やかになりすぎることが多いので、不透明度を使って調整するのがポイントです!